Tugas 6 PBKK - SIMPLE WEBSITE USING CODEIGNITER
MEMBUAT WEBSITE DENGAN CODEIGNITER
STEP 1 :
Kita harus menginstal composer terlebih dahulu di komputer kalian.
Jika kalian menggunakan Windows, kalian dapat mendownload Composer-Setup.exe pada link berikut:
https://getcomposer.org/download/
Untuk memastikan apakah composer telah terinstal dengan baik di komputer kalian, silahkan buka Terminal / Command Prompt dan ketikan perintah berikut:
composer -v
Jika composer terinstal dengan baik, maka akan terlihat seperti gambar berikut :
Selain itu, cek juga versi PHP kalian dengan menggunakan perintah:
php -v
Ini penting, jika versi php kalian dibawah PHP 7.2+, maka kalian tidak dapat menginstal Codeigniter 4 melalui composer.
Saya menggunakan PHP 7.4.2, jadi saya dapat menginstal Codeigniter 4 melalui composer.
Untuk menginstal Codeigniter 4 melalui composer, dapat dilakukan dengan mengetikan perintah berikut pada Terminal/ Command Prompt:
composer create-project codeigniter4/appstarter davtang_pbkk --no-dev
Kalian harus menginstal codeigniter 4 di dalam root web server kalian. Disini saya menggunakan XAMPP menjadi root web server saya.
STEP 2 :
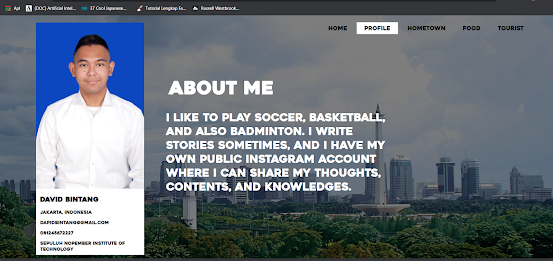
Coding di file welcome_message.php pada directory Views.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="<?= base_url('css/profile.css') ?>" /> <title>David Bintang</title> </head> <body></body> <header class="l-header"> <nav class="nav bd-grid"> <div> <a href="index.html" class="nav__logo">David Bintang</a> </div> <div class="nav__menu" id="nav-menu"> <ul class="nav__list"> <!-- <li class="nav__item"><a href="index.html" class="nav__link active">Homepage</a></li> --> </ul> </div> <div class="nav__toggle" id="nav-toggle"> <i class='bx bx-menu'></i> </div> </nav> </header> <main class="l-main"> <!--===== HOME =====--> <section class="home bd-grid" id="home"> <div class="home__data"> <h1 class="home__title"><span class="home__title-color">David Bintang</span><br> <span class="home__ITStudent">IT Student</span></h1> <div class="identity"> <p>ABOUT ME</p> <p>I LIKE TO PLAY SOCCER, BASKETBALL, AND ALSO BADMINTON</p> <p>I WRITE STORY SOMETIMES AND I HAVE MY OWN PUBLI INSTAGRAM ACCOUNT</p> </div> </div> <div class="home__img"> <img src="img/fotoprofil.jpg" alt="FotoDavtang"> </div> </section> <!--===== FOOTER =====--> <footer class="footer"> <p class="footer__title">DAVTANG</p> <p class="ftr">Assignment #6 - Pemrograman Berbasis Kerangka Kerja (A)</p> </footer> <!--===== SCROLL REVEAL =====--> <!-- <script src="scrollreveal.js"></script> --> <!-- Script JS --> <!-- <script src="main.js"></script> --> </body> </html>
STEP 3 : Berikut merupakan css web saya yang terletak di directory /public/css/profile.css :
/* import font */ @import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap"); /*===== font shortcut =====*/ :root { --body-font: "Poppins", sans-serif; } /* color shortcut */ :root { --first-color: #282d53; --second-color: #57aec9; --third-color: #fff; } /*===== BASE =====*/ *, ::before, ::after { box-sizing: border-box; } html { scroll-behavior: smooth; } body { margin: 48px 0 0 0; font-family: var(--body-font); font-size: 15px; color: var(--second-color); } h1, h2, p { margin: 0; } ul { margin: 0; padding: 0; list-style: none; } a { text-decoration: none; } img { max-width: 80%; height: auto; display: block; } /*===== LAYOUT =====*/ .bd-grid { max-width: 1024px; display: grid; grid-template-columns: 100%; grid-column-gap: 32px; width: calc(100% - 32px); margin-left: auto; margin-right: auto; } .l-header { width: 100%; position: fixed; top: 0; left: 0; z-index: 100; background-color: var(--first-color); box-shadow: 0 1px 4px rgba(146, 161, 176, 0.15); } /*===== NAV =====*/ .nav { height: 64px; display: flex; justify-content: space-between; align-items: center; font-weight: 600; } .nav__item { margin-bottom: 0px; margin-left: 48px; } .nav__link { position: relative; color: var(--second-color); } .nav__link:hover { position: relative; } .nav__link:hover::after { position: absolute; content: ""; width: 100%; height: 2.88px; left: 0; top: 32px; background-color: var(--second-color); } .nav__logo { color: var(--second-color); font-size: 16px; } .nav__toggle { color: var(--second-color); font-size: 24px; cursor: pointer; display: none; } .nav__list { display: flex; padding-top: 0; font-size: 16px; } /*===== HOME =====*/ .home { height: 700px; row-gap: 16px; margin-top: 70px; } .home__data { align-self: flex-start; margin-top: 60px; margin-right: 350px; } .home__title { font-size: 40px; margin-bottom: 70px; margin-top: 0; margin-right: 100 px; } .home__title-color { color: var(--first-color); font-size: 60px; } .identity { font-style: var(--body-font); color: var(--first-color); font-size: 23px; } .home__img { position: absolute; right: 0; bottom: 0; width: 400px; margin-right: 220px; margin-bottom: 90px; } /* ===== FOOTER =====*/ .footer { background-color: var(--first-color); color: var(--third-color); text-align: center; font-weight: 600; padding: 32px 0; } .footer__title { font-size: 32px; margin-bottom: 32px; font-family: var(--body-font); }
Sekian tutorial dari saya, terima kasih.




Comments
Post a Comment